برنامهریزی پروژه طراحی سایت
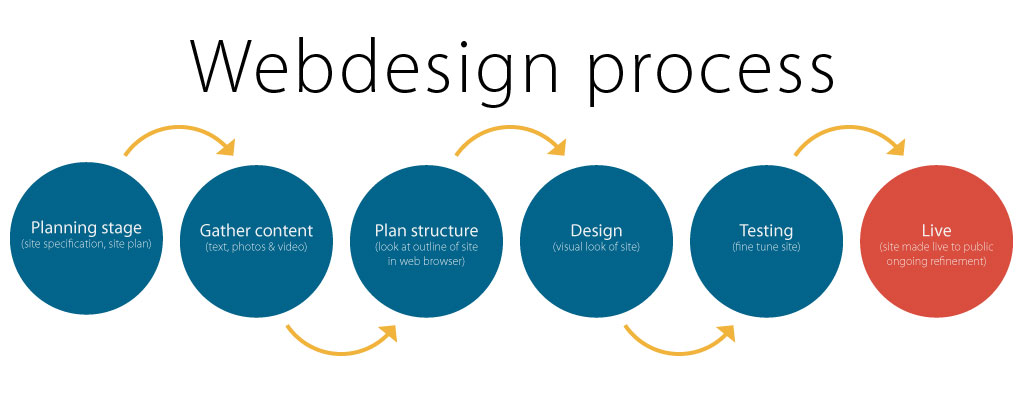
مراحل طراحی سایت شامل چند مرحله میشود: جمعآوری اطلاعات اولیه، طراحی، توسعه و در نهایت تست قابلیتها و کارآمدی آن. تحقیقات صورت گرفته حاکی از این است که اولین برداشت از یک وب سایت، با کیفیت طراحی آن ارتباط مستقیم دارد. به بیان ساده، تصاویر وب سایت است که تعیین میکند کاربران تحت تاثیر آن سایت قرار خواهند گرفت یا نه. لذا مرحله طراحی مهمترین مرحله در یک پروژه وب است.
طراحی وب سایت زمان و حوصله زیادی می برد و به برنامه ریزی دقیقی نیاز دارد. با توجه به رقابتی که در دنیای طراحی وب وجود دارد، راه اندازی سایتی که از نظر بصری جذاب و کاملا متفاوت باشد، برای طراحان وب یک کار سرسامآور است.
ما در این مقاله قصد داریم مراحل مهم در فرآیند طراحی وب را برای شما شرح خواهیم داد.
مراحل انجام طراحی سایت
1. جمعآوری اطلاعات و الزامات
اولین قدم در طراحی یک سایت موفق، جمعآوری اطلاعات است. از آنجایی که برای داشتن یک وب سایت موفق نیاز است درک کاملی از شرکت و اهداف، مخاطبان هدف و نیازهای مشتری داشته باشیم، این مرحله فوقالعاده مهم است.
طراحان سایت قبل از شروع پروژه، و در این مرحله سوالات زیادی از این قبیل اینکه هدف وب سایت چیست؟ میخواهید با این وب سایت چه کارهایی را انجام دهید؟ مخاطب هدف شما چه کسانی است؟ الزامات فنی و غیرفنی شما در چه حدی است؟ و … میپرسند. برای طراح مهم است که هر چه بیشتر اطلاعات مرتبط را جمعآوری کند. پاسخ به تمام این سوالات به شما کمک میکند تا در وقت و منابعتان صرفهجویی کنید.
2. جلسات طوفان فکر
پس از جمعآوری اطلاعات مورد نیاز، وقت آن است که ایدهی منحصر بفردی ترسیم شود. طراح ایدههای مختلف را با هم ترکیب کرده و به یک طرح خلاقانه میرسد و سپس برای دریافت بازخورد آن را به مشتری تحویل میدهد.
در واقع، این مرحله سیکلی متشکل از بررسی، تغییر و تایید طرح است و تا زمانی ادامه خواهد یافت که مشتری و طراح از ایده طرح راضی باشند. در این مرحله نکتهای که نباید فراموش شود، مخاطب هدف و کاربر نهایی سایت است.

3. ایجاد گردش کار یا Workflows
در این مرحله از طراحی سایت لازم است یک گردش کار ایجاد شود و برنامهای برای وب سایت تنظیم شود. این امر اساسا برای نمایش گرافیکی و نموداری روند تفکر طراح است.
در گردش کار باید لیستی برای تمامی بخشهایی که در سایت شما قرار دارد، ایجاد شود. حتی باید حاوی اطلاعات مختصری درباره نوع محتوایی که در هر صفحه نشان داده میشود، باشد و قبل از ادامه مراحل بعدی طرحی، باید از مشتری تایید گرفته شود.
4. خلق یک طرح بصری برای وایر فریمهای Low-fidelity
این وایر فریمها به جای ارائه اطلاعات مربوط به سبک تایپوگرافی، رنگ و گرافیک، بیشتر بر روی جایگیری عناصر مختلف تمرکز دارد و نوع محتوایی که در هر صفحه نمایش داده میشود را توصیف میکند و اطلاعاتی در مورد ویژگیهای مختلف مانند دکمه ورود به شبکههای اجتماعی یا ثبت نام خبرنامه ایمیلی را ارائه میدهد. علاوه بر این، وایر فریم به شما کمک میکند تا در مراحل اولیه، موارد و مشکلات بالقوه احتمالی شناسایی شود.
5. خلق یک طرح بصری برای وایر فریمهای High-fidelity
تا اینجای کار وایر فریمهای Low-fidelity عملکردها را به خوبی برقرار میکنند، اما همه فرمها را پوشش نمیدهد. در نتیجه در این مرحله از طراحی سایت، از وایر فریمهای High-fidelity استفاده میشود. این مرحله کم و بیش به محصول نهایی شباهت دارد. این وایر فریمها نشان میدهمد که سایت تا چه اندازه کاربر پسند خواهد بود. حتی موقعیت و فضای اشغال شده توسط مطالب مختلف در هر صفحه از وب را نمایش میدهد.
6. خلق موکاپهای بصری
و در نهایت برای این که وبسایت فعال شود، طراح، موکاپهای UI طراحی میکند که نشان میدهد دقیقا چه چیزی به کاربر نمایش داده میشود و نمای کلی سایت را نشان میدهد. در این مرحله از طراحی سایت، ظاهر بصری سایت شکل میگیرد. خلق موکاپ میتواند به نمایش رنگ دقیق، اندازه قلم و قرارگیری دقیق تمام عناصر، ناوبری و محتوای سایت کمک کند.